Your app users can come from anywhere worldwide, and just over a quarter of internet users speak English. So, while the Internet contains predominantly English content, it’s unsurprising that 65 percent of customers are more likely to engage with products that have descriptions and other metadata in their language, and 40 percent won’t buy products at all without support for their language. To stay competitive, your company needs localization to accommodate this diversity.
Localization isn’t just for customers, either. Localizing your internal tools and self-service options makes it easier for global employees to find support and other helpful resources. Workers can perform more effectively when an internal tool is free of language barriers.
Offering this localization is more complex than translating the text your software displays. Various countries differ in user interface (UI) conventions, and your software may also have to accommodate varying legal, security, and privacy requirements.
If your UI is in an unfamiliar language or contradicts familiar conventions, users will grow perplexed and frustrated, eventually abandoning the app altogether. You’ll lose out on the vital business intelligence (BI) insights from analyzing preferences and behavior. Less data means less comprehensive feedback and less context for making other data-driven decisions. Ultimately, you’ll miss growth opportunities.
In this article, we’ll explore some best practices for localization to help your customers and employees use and enjoy your app. In particular, we’ll demonstrate how to localize your software when you use Wyn, our self-service BI tool. Wyn embeds customizable BI elements into your application, helping your users design and distribute interactive dashboards and reports to colleagues worldwide.
Localization Done Right with Wyn
Wyn makes it easy to localize your app’s BI components when you follow these best practices.
Translating the Portal Interface to a Preferred Language
Language packages empower users to engage with the interface comfortably, but translating UI strings is traditionally one of the more challenging aspects of localizing software. Wyn makes it straightforward and automatic, helping all users understand your app’s business insights. When the user switches to a different language, Wyn’s tools can translate all text within the UI into 5 languages out of the box, with the ability to add any other language by creating a custom language pack.
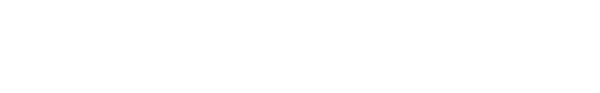
Wyn Enterprise offers five official language packages: English (en), English United Kingdom (en-UK), Polish (pl), Chinese Simplified (zh), and Chinese Traditional (zh-TW). Or, you can craft custom language packages, tailoring the user experience to your audience.
To access and manage these language packages in Wyn Enterprise, go to the admin portal's UI Settings page, then the System Languages tab. Please note, this tab is only accessible if the Language Pack add-on is enabled on the license.

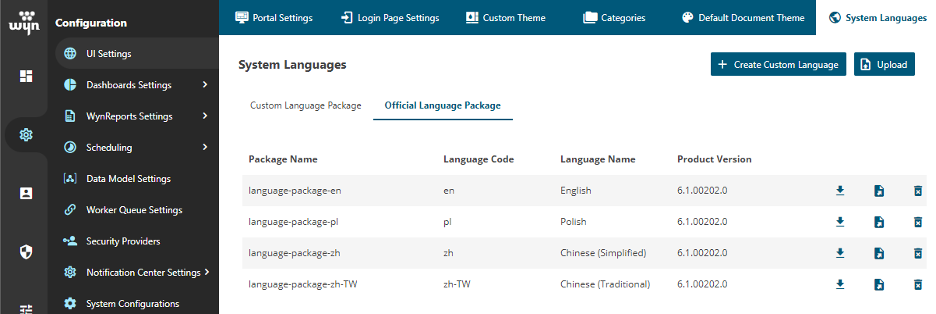
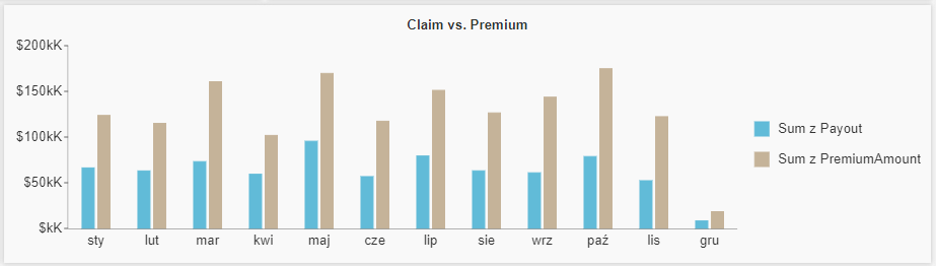
To demonstrate language support, let’s take a Wyn Dashboard chart for auto insurance, initially in English. The image below has an English title, “Claim vs. Premium”, labels “Sum of Payout” and “Sum of PremiumAmount”, months on the X-axis and dollar amounts on the Y-axis.

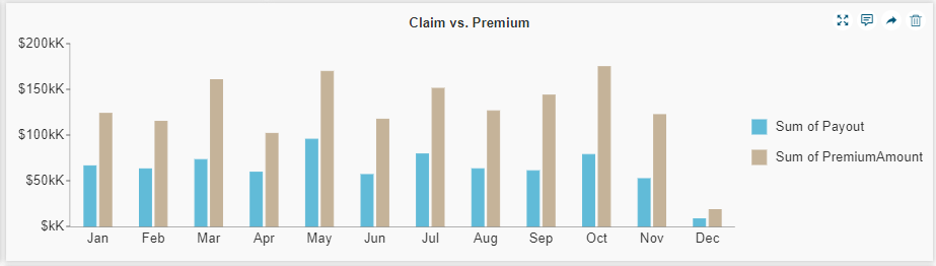
Now let’s say you want to use the Wyn Portal in one of the installed languages (Polish) instead of English. Click the Admin icon on the bottom left of the Wyn UI in the Wyn Portal (pictured below), click Edit Profile Setting, open Preference, and switch the Language from English to Polish.

After that, the Wyn Enterprise interface appears in Polish.

Wyn's translation works by connecting a unique key assigned to each UI element with a corresponding string in the language file. For example, the key "1" is linked to the English word "Report" in the language file. Whenever this key "1" appears in the UI, Wyn automatically checks the Polish translation file for Polish-speaking users and inserts the Polish equivalent, which is "Raporty," instead of "Report."
This way, whenever an English-speaking user sees the word "File," Polish-speaking users will see the translated word "Raporty."
Now, when you reopen the dashboard chart, it shows the month names automatically translated to Polish.

However, the title in the chart still appears in English. In the next section, we’ll discover how to apply localization by creating and using language resources.
For more information on how to manage official and custom languages, refer to the Create Custom Language Packages tutorial.
Working with Language Resources
Your UI should be intuitive, usable, and easy to learn to keep new users interested and turn them into paying customers. Translating your app helps accomplish this.
You can translate your app’s menu items, labels, and other text strings to help international users understand the elements. For example, to expand your operations to French-speaking areas, you may want the familiar “paste” operation to display as “coller.”
Wyn makes it easy to translate your app’s BI elements with UI translation files. It offers English (United States and United Kingdom), Chinese (Traditional and Simplified), and Polish. Alternatively, you can write a translation file for another language that acts as a list of strings. Assuming your developers work in English, they can write the English text strings the app uses (such as button labels) in the left column. Then, your translators write the French (or another language) translations on the right.
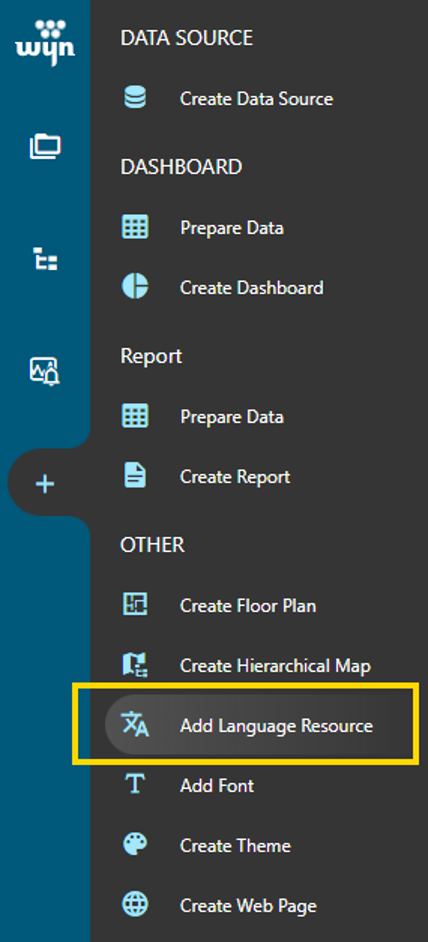
Once you have this translation file, attach it to Wyn’s Resource Portal using its language resource feature. When you have more words to translate, open the Resource Portal, click the + (plus sign), and click the Add Language Resource button.

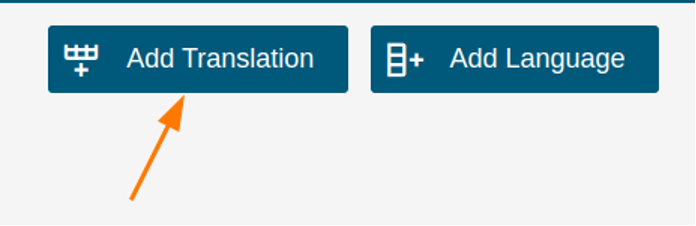
Then, click the Add Translation button to add an English string. In this example, we’ll add words from an auto insurance app’s UI.

Next, click the Add Language button to add translations in a particular language, like Arabic.

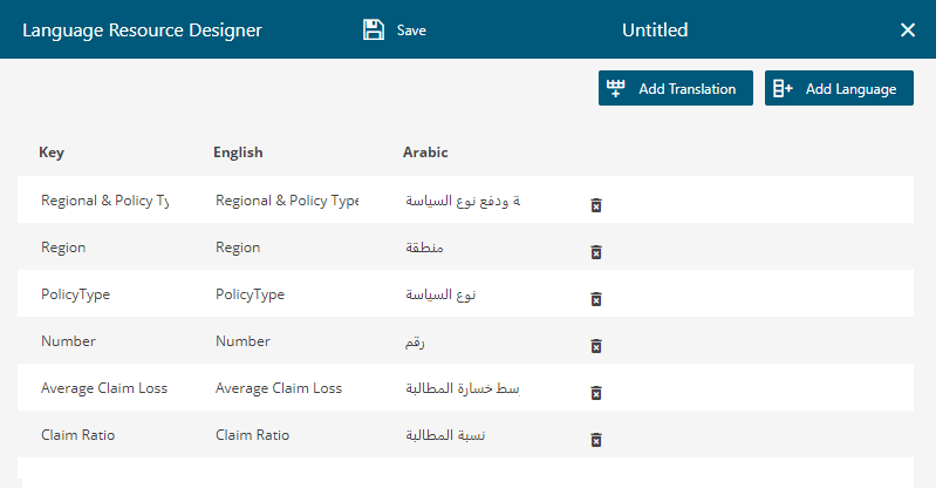
Then, type the Arabic translations of each English string, as follows in the image and table.

| Key | English | Arabic |
| RegionalAndPolicyTypePayout | Regional & Policy Type Payout | المنطقة ودفع نوع السياسة |
| Region | Region | منطقة |
| PolicyType | PolicyType | نوع السياسة |
| Number | Number | رقم |
| AverageClaimLoss | Average Claim Loss | متوسط خسارة المطالبة |
| ClaimRatio | Claim Ratio | نسبة المطالبة |
Then click Save. Name the translation “LanguageResourceArabic”, check the Insurance category since it’s an insurance app, and click Save.
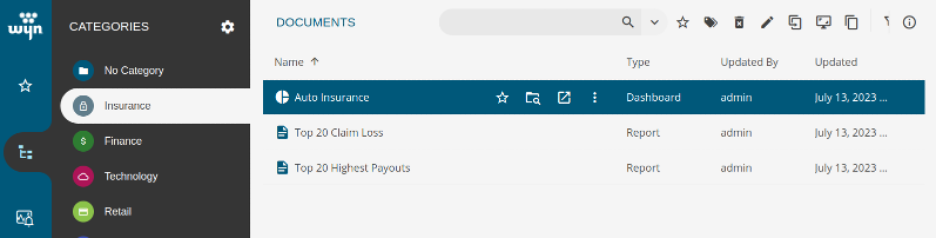
Now, in the Wyn portal, select the Auto Insurance dashboard in the Insurance category.

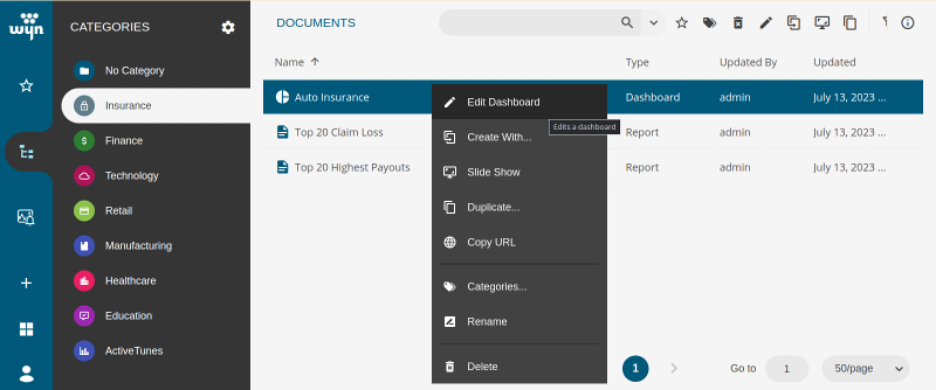
Then, click the extended dropdown menu (the three vertical dots) next to the desired dashboard. Click Edit Dashboard.

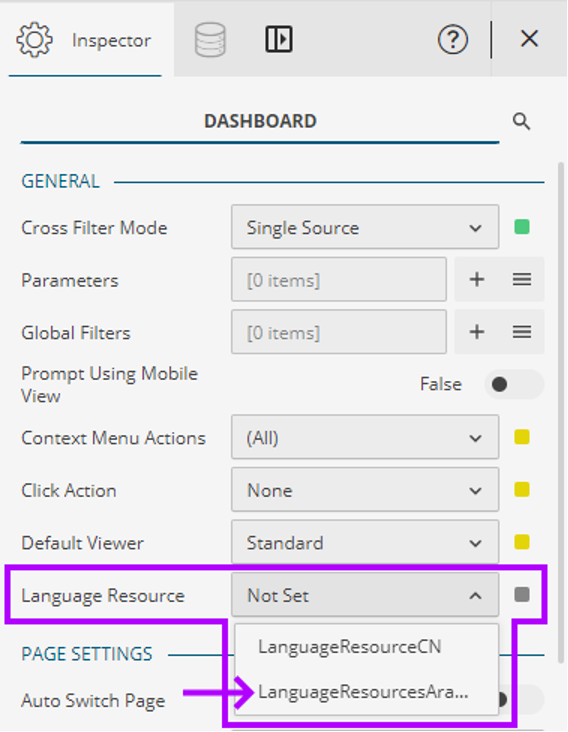
Next, reference the translation file in your dashboard. To do so, open your dashboard, then the inspector. Click the dropdown menu next to Language Resource, and choose LanguageResourceArabic.

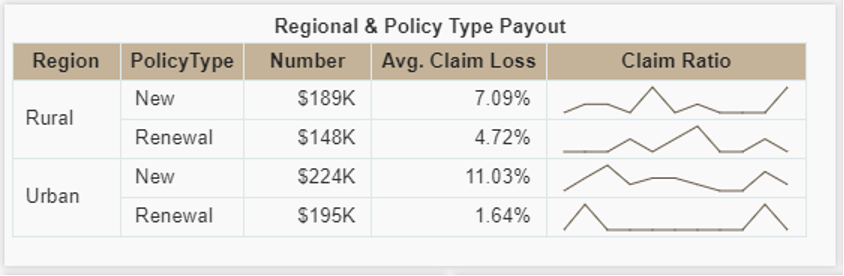
Now, go to the Document Portal, open Categories, find the Insurance category, and select the Auto Insurancedashboard. Then click the Regional & Policy Type Payout chart, which should look like the following image.

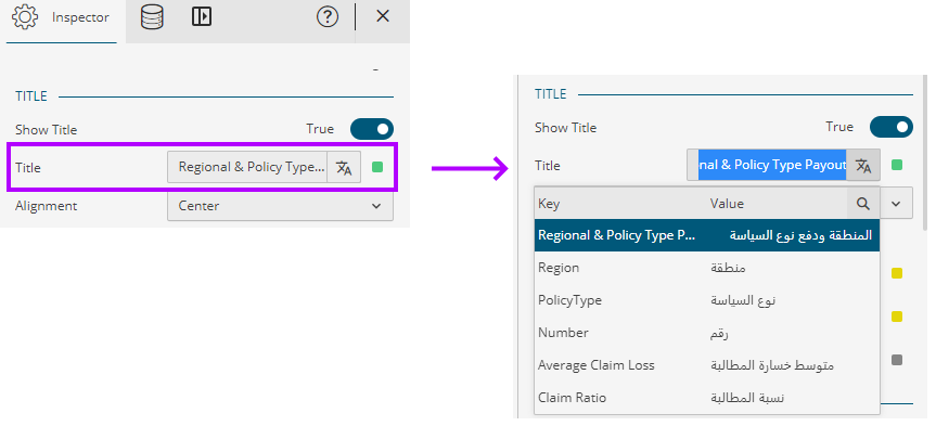
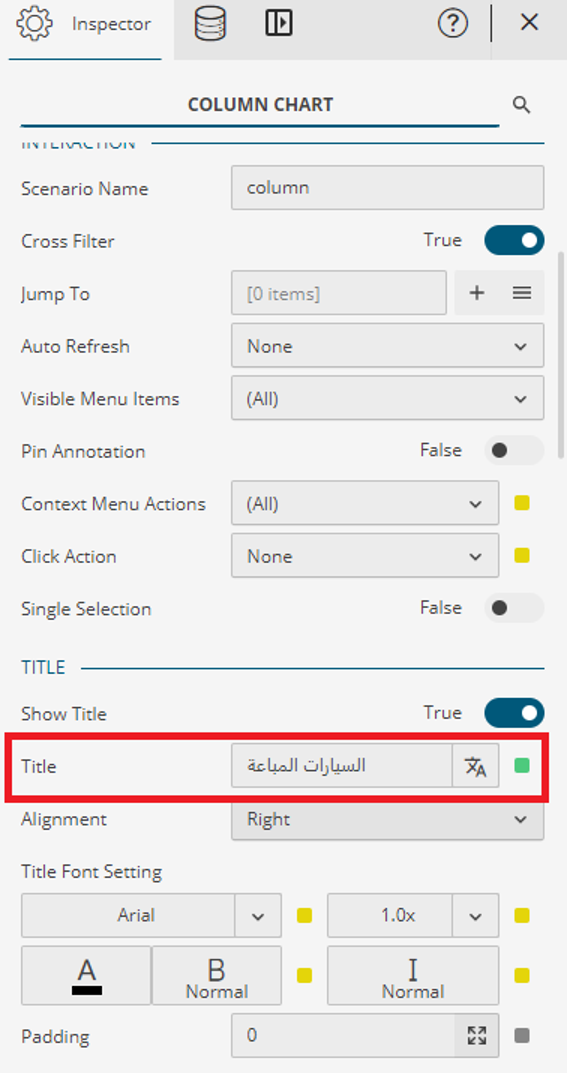
To translate this chart, open the Inspector. In the Title field, select the key RegionalAndPolicyTypePayout.

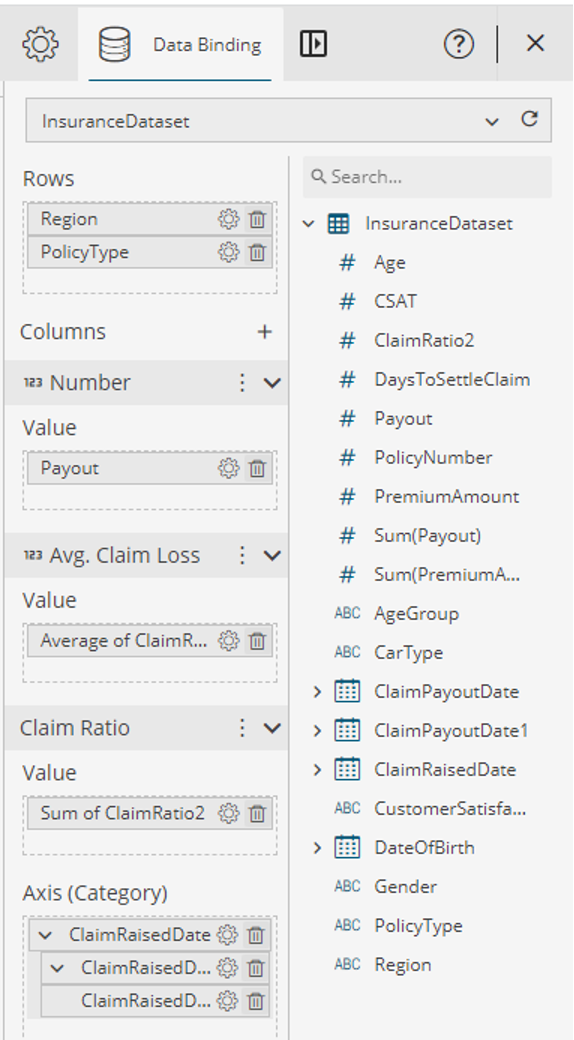
Now, open the Data Binding tab.

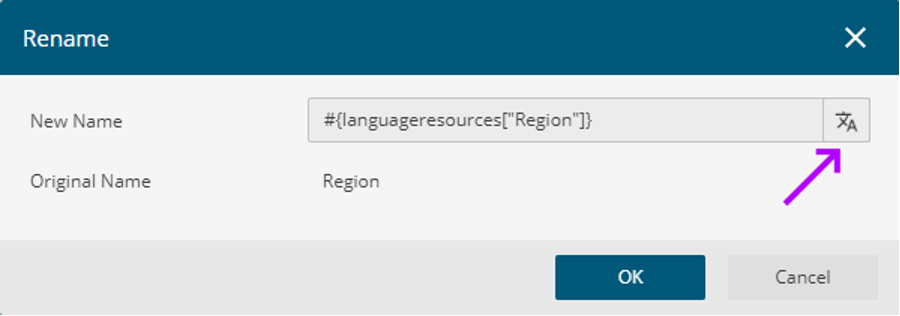
Then click Rename in the Region, PolicyType, Number, Average of Claim Loss, and Claim Ratio labels with the language resource keys. Click the Language Resource button like the example image below.

Note that this action replaced New Name with a reference pointing to the language resource’s Region key instead of plain text. This resource allows Wyn Enterprise to translate your chart dynamically as you switch between language preferences.
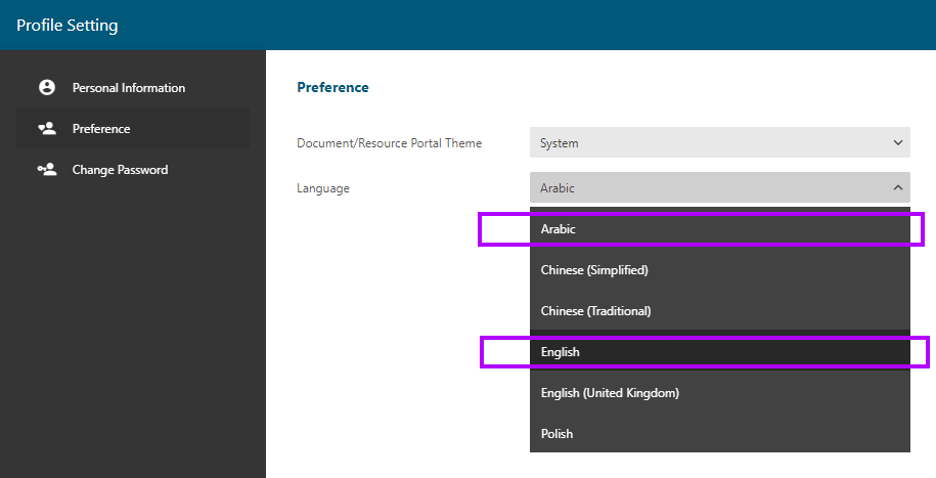
Now, click the Admin icon in the Wyn portal, click Edit Profile Setting, open Preference, and change the Language from English to Arabic.

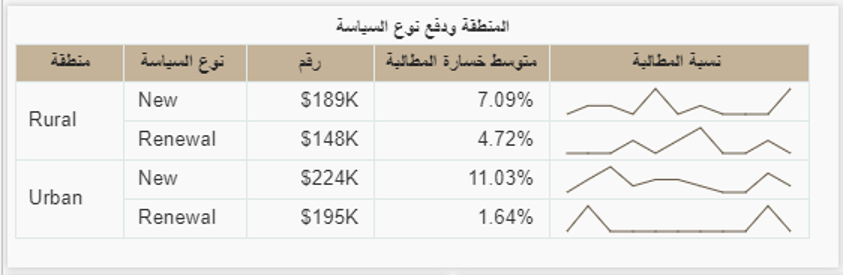
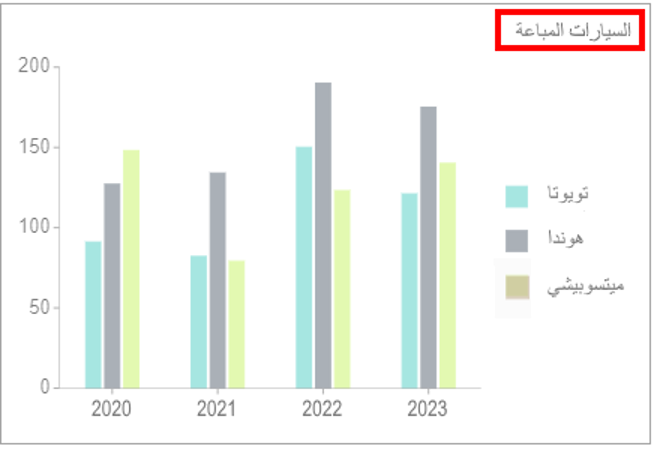
You should see the translated title and column titles, like the image below.

To keep this explanation simple, we haven’t translated some names. Refer to Add Language Resource in Wyn Documentation to learn how to translate them.
Account for Timezones
Your users span the globe and expect to see your app’s information in their local time, especially when you’re presenting time-sensitive business insights. Wyn helps easily convert the time to match the user’s timezone. Dates and times usually display in Coordinated Universal Time (UTC), but you can also switch to the local date and time.
It takes just a few steps to change your app’s time zone.
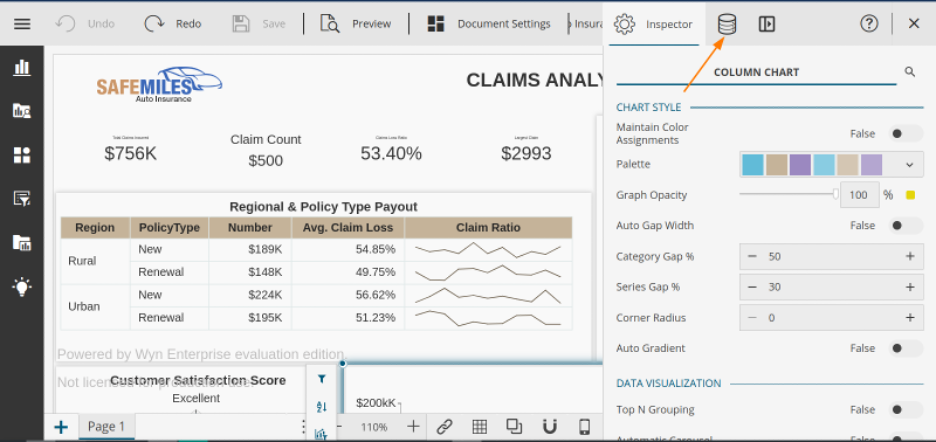
First, in the Data Binding panel near the upper right, click the database icon, like in the image below.

Next, find the date-time field you want to change. Go to the Data Binding Tab > then click Settings > next click Edit Format > then Date > and finally Change the locale.
Your UI now automatically displays the date and time based on the user’s local settings. It’s that easy with Wyn.
Consider Text Direction
When designing your dashboards, remember that not all languages read from left to right (LTR). For example, Arabic and Hebrew — both widely spoken — use right-to-left (RTL) scripts. Chinese, Korean, and Japanese optionally use a vertical orientation in addition to the standard LTR. It can be challenging to design your UI to handle these various scripts while ensuring BI information remains clear.
Luckily, these text directions are also easy to handle in Wyn. Simply type the text in the correct direction in your language translation file (following the method we used earlier). Then, when your Wyn dashboard or report loads the file, the text automatically displays in the appropriate direction. You can also directly type RTL text in the inspector to display it in charts, graphs, and more.
The following two screenshots show how Arabic text looks in your Wyn dashboard and the app’s UI, respectively.


Note that, in the image above, the title is right-aligned because, esthetically speaking, it makes sense for an RTL language. Also, note that the Arabic language's right-to-left direction and the title's right alignment are independent. When you right-align, left-align, or center-align the title in your UI, the alignment does not change based on language.
Don’t Forget Visualizations
You might think visuals, which typically contain minimal text, pose few localization concerns. However, consider how essential text is for graphs, charts, and other data-rich graphics. On a company’s profit/loss graph, the data bars don’t change — but the labels should adjust to accommodate the various languages of the viewing audience. Wyn helps you translate these labels easily.
With Wyn, you can link every piece of text — from text boxes to chart labels — with a language resource. A language resource is simply a list of string pairs. One string is in your dashboard’s default language, like English. The language translation file provides the second (translated) string.
First, assign an ID to each text string you want to translate. Next, create a TypeScript file containing a single object export — an object whose keys are the IDs you assigned (with no spaces in the IDs). Finally, assign a string with the translation (say, the Polish translation) to each object key. Now, Wyn automatically replaces chart labels with translations that match the user’s language settings.
Below is an extract from a sample TypeScript file:
export const portalEN: LanguageKeyValueMap = {
…
'dashboardsConfiguration!contextMenuActions': 'Context Menu Actions',
'dashboardsConfiguration!contextMenuActions!keep': 'Keep',
'dashboardsConfiguration!contextMenuActions!exclude': 'Exclude',
'dashboardsConfiguration!contextMenuActions!drillTo': 'Drill Down'
…
}The object’s JSON keys are on the left, representing your assigned IDs. They reflect the path to the label you want to localize. In this case, you start with the main dashboard’s configuration. Then, you move down (symbolized by an exclamation mark) to the context menu actions, which appear when you right-click.
There’s a label for the overall context menu at the top. However, you can continue to label each item within the context menu. Do so by navigating down another level (another exclamation mark) to the labels assigned to context menu items.
Now that you’re finished building your JSON key, you can set its value (the translated text). Repeat this process for each key (path to a translatable string that has an ID).
Finally, wrap these keys in a JSON object called LanguageKeyValueMap. That object is the JSON key.
Format Dates
Date formatting also varies from place to place. Many regions worldwide format dates as day/month/year. For example, May 1, 2023, is 01/05/2023. In contrast, the United States uses month/day/year, so May 1, 2023, becomes 05/01/2023. If users see a date in an unexpected format, they may interpret May 1, 2023, as January 5, 2023 (or vice versa).
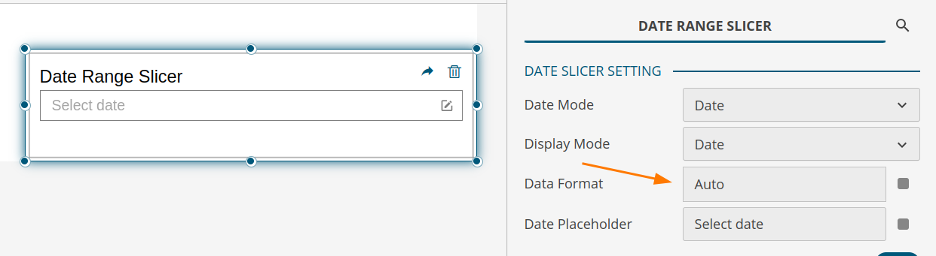
Wyn helps you quickly format dates to match your user’s local settings (or to display the same format for all users, if you prefer). All date inputs and displays have a Date Format setting, like in the screenshot below. By default, this setting is Auto, formatting dates according to the user’s location settings. Similarly, you can format the times with Auto to match these settings.

You can also display a custom format for clients who want their dashboards to show dates in ISO standard format. Wyn helps you easily change date formats.
Click the symbol beside the Date Format dropdown menu. A menu opens that lets you change numeric formats for date and time.

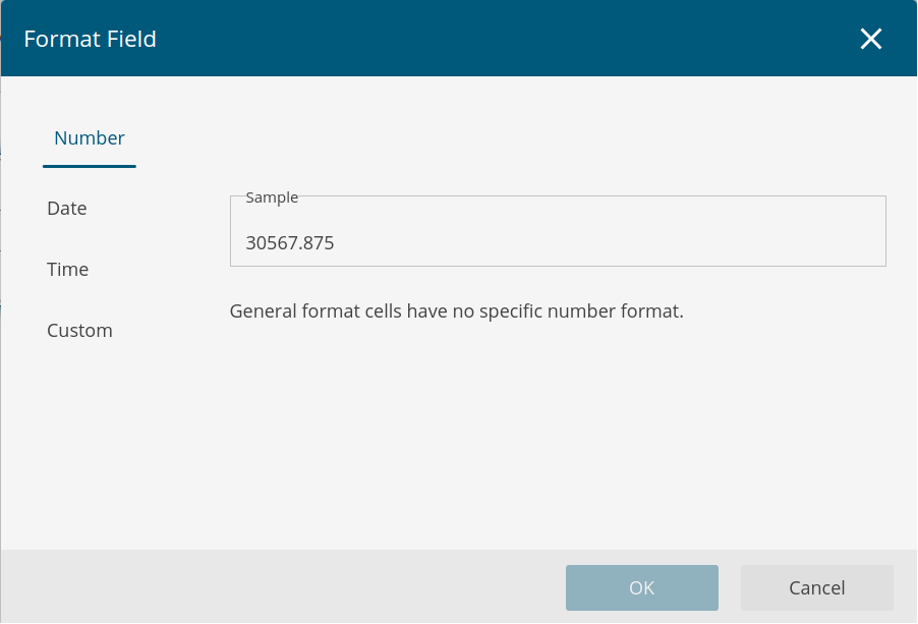
Next, select the Date option on the left. This action opens a menu showing a sample date in the current format. Wyn offers several predefined date formats, depending on which location you pick. But you can quickly enter a custom format for the current field in your dashboard.
Wyn also makes it easy to format any time field in your dashboard. Follow the same procedure as above, but choose the Time option. As before, Wyn offers several time formats for each locale (as the image below shows) and displays a sample time in your chosen format. You can also change locations to see more time formats.

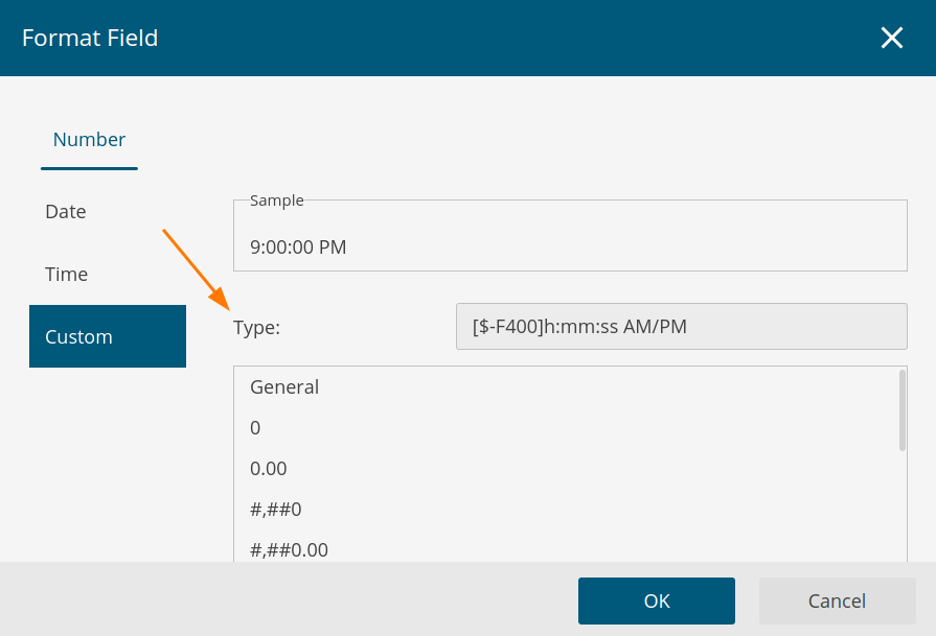
However, you may want to display dates to match specific locales or in a custom format. Simply click on any date display, then open the inspector on the right. Next, click Date Format to bring up a modal, like the following screenshot. In that modal, click the Custom tab. You’ll see some text in a box labeled Type: [$-F400]h:mm:ss AM/PM.

The abbreviations are h for hour, mm for minutes, and ss for seconds. You can use this mini-language to write a custom time format. Likewise, you can make custom dates using the abbreviations yyyy, mm, and dd for year, month, and day, respectively.
For example, to format a date in ISO format, type yyyy-mm-dd in the Type field.
Wyn makes it easy to automatically use default date formats or play with the settings to set your custom format as you see fit. That way, you can ensure all your app users understand relevant BI information, free of date confusion.
Think About Regionality
Localization concerns arise even within the same language, as local dialects, date formats, and other idiosyncrasies vary. For example, many words have different spellings in British and American English, like “meter” and “metre.” Instead of considering just the English language, your application should incorporate these differences to localize the experience for British and American users.
Yet again, Wyn makes it easy to capture these local nuances as you present BI. Like earlier, you can provide translation files for each language and each dialect.
Simply create language resource files for that dialect using the unique IDs you’ve already assigned each item in your UI. Then, name that resource file for the specific dialect using an ISO 639-1 code followed by a dash and a two-letter dialect code. For example, call the file en-GB for British English. You can then use it like any other resource file, to replace the strings in your application’s interface. Your American users see charts with meters, while your British users see those distances in metres.
Similarly, some countries like India and Indonesia have linguistically and culturally diverse regions. To effectively reach these users, your application should adapt to the language and culture of each area. You can customize language files by dialect and create custom dashboard components. For example, suppose you need to display a graph to American and Thai customers. You can create a custom graph component to display the data, with options to display information in locale-appropriate formats.
Summary
A global reach creates more markets, potential customers, and sales opportunities for your business. However, users have diverse needs, even within one country. Localizing your app with familiar translations, dates and times, and formatting makes it easy for all your potential customers to understand and use, no matter their language or region. They feel like it’s meant for them, and they keep using the app while you profit from engagement and user insight.
This localization also applies to visuals. Wyn dashboards make it easy to communicate BI information at a glance, with tools to localize the experience for each of your markets. Everyone understands the information, no matter their language or region.
Wyn dashboards help you build, maintain, and localize your app’s BI visualizations for various markets as your business expands. To enhance your app with these business insights, try Wyn for free.