Enhancing BI Dashboard Interactivity with Dynamic URL Links

Dashboards provide an intuitive way to make strategic, data-driven business decisions. An effectively designed dashboard consolidates important metrics and KPIs, providing an overview of data in a simple and easy to understand layout, all on one screen.
Sometimes the dashboard consumer requires detailed information on key metrics and insights. They may need to drill-down into more detailed data. This detailed data can be shown with a report, dashboard, or even a completely external application page or website.
Wyn Enterprise has always supported “jump to” behavior from within a dashboard to allow users to navigate to a report or dashboard, or to an external system using a static URL.
Wyn Enterprise v4.0 adds significant enhancements to this feature with support for expressions in the target URL. This means the behavior is no longer limited to static URLs; now, dashboard authors can create dynamic target URLs based on a variety of different values, including User Context information, parameter values, slicer values, visualization selection values, and more.
Dynamic URLs provide you with the ability to bring all elements of your application together into one seamless embedded user experience. It is especially useful in integrated applications, such as SaaS products, where one would need to connect a Wyn Dashboard embedded inside the application to other modules in the system.
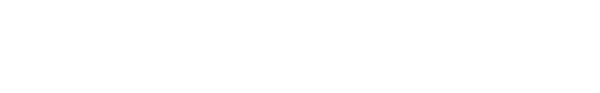
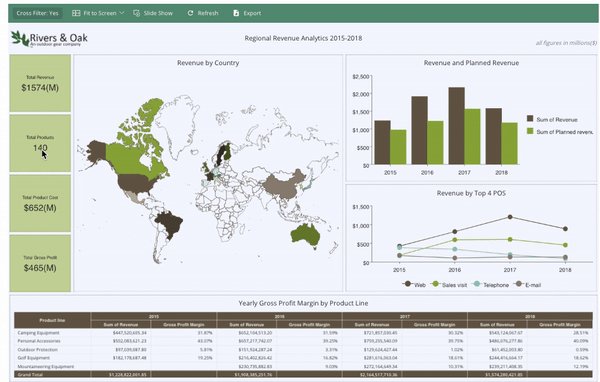
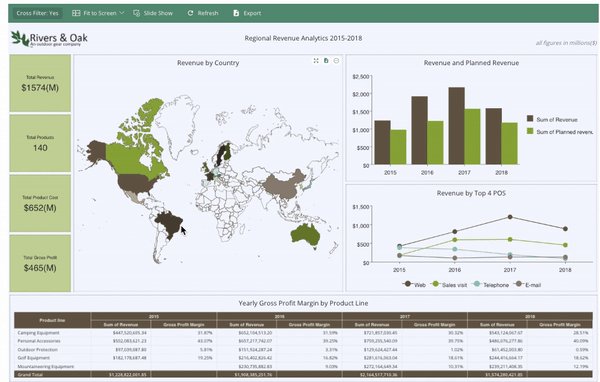
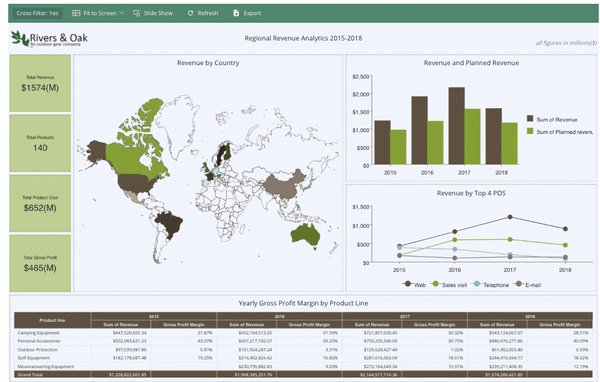
For example, you need dynamic navigation from a sales dashboard to the business application where Wyn is embedded. The dashboard may show aggregated sales revenue by country.
However, the consumer of this dashboard may need to see the detailed transactional data for a country in a different section of the application (outside of the dashboard). When the user clicks on any given country in the dashboard, they can jump to a different section of the application which has that detailed data, dynamically directing the user to a page depending on which country has been drilled-down.
Another example would be a dashboard (above) showing gross global sales by region of various products. Users may want to fetch information about the product and navigate to a URL outside the global system and get information on a specific product.
With dynamic Jump To URLs, you can easily customize these URLs to call an external target URL parameterized with data points from the dashboards.
Context Variable Expressions
Let’s explore how dynamic URLs can be created in Wyn Dashboards using Context Variable Expressions.
Context Variable Expressions are simple expressions like other such cases in Wyn.
For example, you may already use something like: #{tenant_property} that passes in a dynamic organization value in a data source connection string, or token to include an authentication token in embedded documents. Such expressions retrieve context information, like user details, parameters, and data values, and then pass this information into a URL or resource when triggered by a user action, like rendering a report.
The same concept applies to Dynamic Jump to URLs.
The overall syntax for Context Variable expressions is #{VariableName|Formatter} where:
- #{} is an identifying pattern to let the dashboard rendering engine know that this is an expression which needs to be evaluated in order to fetch information from the dashboard.
- VariableName is a predefined key to define the criteria from where the data value is to be fetched at runtime.
- Formatter is a styling expression that dictates how the retrieved value will appear in the generated URL.
When context variable expression is used with a static URL like this:
http://www.myapp.com/somePage.html/?user=Jack
the structure of the URL changes as follows:
http://www.myapp.com/somePage.html/?user=#{user.Name}
These expressions can be used anywhere in the URL, be it domain name, web page locator, or as a URL parameter value.
Let's dive in to see the variable names that you can use in a URL to make it dynamic.
Predefined list of Variable Names
User
This property makes the context information about the user currently logged in to the system available to the dynamic URL expression. The user attributes that can be accessed using this property include name, email, id, language, roles, securityProvider, showWelcomeOnStartup, tenantId, tenantName, theme and themeName.
For ease of access, these variable can be accessed in a similar fashion as JavaScript object properties using:
- a dot '.' as #{user.attributeName}. Example, user.name, user.id etc.
- a pair of square brackets '[]' as #{user["attributeName"]}. Example, #{user["name"]}
When using this property in a URL, it will look like:
http://www.myapp.com/?user=#{user.name}&email=#{user["email"]}
Document
This property gives the information about the current dashboard document such as the document name and id. Similar to the user property, the document attribute can be accessed using a dot (.) or square brackets as #{document.name} and #{document["id"]}.
When using this property in a URL, it will look like:
http://www.myapp.com/?search=#{document.name}
URLParameters
A URLParameter is a name-value pair where the name and value are separated by an equal sign (=) in a URL. These parameters are present at the end of a URL after a question mark (?).
It helps to retrieve the content from the data store on server by passing a value directly to a URL, such as:
http://www.myapp.com/?language=en&username=Jack
In various business situations, you may want to pass the URL parameters from a current dashboard page URL to another report or web page.
For example, you might want to retrieve the user token from the dashboard viewer opened at URL http://www.myapp.com/dashboards/[id]?lng=en&token=someusertoken, and use it to login into an external application secured with a token based authentication.
To get the URL parameter in your dynamic URL, use the "UrlParameters" variable name as:
#{urlParameters["ParameterName"]} or #{urlParameters.ParameterName}
Parameters
This property retrieve the values of the dashboard parameters. The syntax to use this variable name is #{Parameters["parameterName"]}, where parameterName is the name of the parameter defined for the dashboard.
Slicer
This property makes the slicer states on the dashboard page available in the expression when used for navigation in scenarios like chart, table or pivot. The syntax to use this variable name is #{Slicer[slicerScenarioName]}, where slicerScenarioName is the name of the slicer component used on the dashboard page.
Range slicers such as DataRange, DateRange and RelativeDate also have minimum and maximum values which can be accessed using the expressions:
#{Slicer[slicerScenarioName].minValue} and #{Slicer[slicerScenarioName].maxValue} respectively.
FilteredValue
This property returns the filtered values of a dimension or measure which has been filtered by related slicers, pivot filters, drill-down and so on for a data bound chart. You can retrieve the value for this property using the expression #{FilteredValue["columnName"] where columnName is the name of the dataset dimension or measure whose data is filtered for a scenario.
For example, if values are filtered for a dimension named "Department" as shown below, the expression would be #{FilteredValue["Department"]}.

and if this dimension is renamed as shown below, the expression must be updated to #{FilteredValue["dept"]}

Selection
This property allows you to retrieve the data values from an aggregation visual selected in the preview such as chart plots, data cells in table or pivot. This expression for this property is #{Selection}
Like any other expression, the values returned by the described context variable expression has a value type, and you can decide how they will appear in the final URL using Formatter expression. Let's take a look at them in the following sections.
Value Types of Context Variable Expression
A context variable returns the data or values that belong to one of the following value types when evaluated:
-
Single value:
It represents a unique data value such as user name, document name etc. This value type is returned by the variables including User (except user.roles), Document, UrlParameters with a single parameter value, Parameters (except multi-valued parameters) and Slicer Min and Max Values.
-
Array value:
This value type is returned by variables that gives a collection of values such as user roles, multi-valued parameter, slicer fetching values from a label slicer, and filtered values. The values are enclosed in square brackets [], such as:
["administrator", "everyone"]. -
Range value:
This value type represents a scale range and is returned by the Range slicers in Wyn Dashboard. It is like an array, having only two values that corresponds to the minimum and maximum values, for example, [1000, 2000].
-
Hierarchical Value:
This is a complex value type that represents a structured data such as the data in a table or pivot table. It is returned by a context variable such as selection and slicer for Multi-dimensional scenarios. The data output for this value type is [Dimension1:Dimension2].
For example:
In a data table having four columns, as shown below, #{selection} expression would return the hierarchical values as [1:North:Motorcycle:$5999] which would correspond to the dimensions ID, region, product, and amount.

In a pivot having data fields as shown below, #{selection} expression would return the hierarchical values as [DTD2:English] corresponding to the dimensions Department and Language respectively.

-
In a dashboard with a tree slicer consisting of three columns and a table, with an expression #{slicer["treeSlicer"]} for the jump to URL, the expression returns a collection of values selected in the slicer for drill down as: Dim1-Value1:Dim2-Value1:Dim3-Value1, Dim1-Value2:Dim2-Value2:Dim3-Value2.
For instance, the slicer values selected as shown below, will return the data as: Nagasaki:DTD1:Japanese,Yamagata:DTD2:English,Yamagata:DTD2:Japanese

If the expression is not valid or incorrectly used in the expression such as #{user} or #{document[name]}, it will return empty or no value.
Formatter Expression for the Context Variable Values
The URL you are building might accept the values in a specific format. For instance, your application may consider the values in quotes as valid, or you may want to append a text with the returned values.
The context variable expressions are flexible to allow you format the output of the retrieved values. You need to use a key expression depending on the type of value returned by a variable expression, such as:
- #value
- for single, array and range values
- ["DimensionName"]
- for hierarchical value
Any other text in the formatter expression will be considered as fixed text in the output. For example, #{user.roles|"#roles"} will output values as ["roles","roles"], rather than ["administrator", "everyone"].
A formatter expression is separated from the variable name by a pipeline (|) character.
Some examples of formatter expressions and their output result are as described below:
- #{user.name|#value}
output: Jack - #{user.roles|"#value"}
output: ["administrator", "everyone"] - #{document.name|rpt_#value"}
output: rpt_BalanceSheet - #{Slicer["treeSlicer"]|"["ID"]"~"["Region"]"}
output: ["1"~"North", "2"~"South", "3"~"East", "4"~"West"] - #{selection|"Emp-["id"]"}, where Id is the name of a dimension or measure from a dataset
output: ["Emp-01", "Emp-02"]
Apart from formatting the output values, the Formatter expression can also be used in scenarios where you may need:
- A specific dimension, rather than all dimensions, in the output URL. For example, country name from the hierarchical values returned by slicer or selection expression on data table having many other columns such as ID, Product. Price etc. The expression in this case would look like:
#{selection|["Country"]} - To fetch dimension values that are not fetched in the default state of the selection or slicer expressions. For example, a chart having data binding as shown below returns Category and Series values when default state of the expression #{selection} is used. To get the data values against the Category and Series, you must use the formatter expression as:
#{selection|["Region"]-["Gender"]-["Payout"]}

Let's take a look at a few dashboards scenarios and the dynamic URLs to use within the Wyn Dashboards.
Dashboarding Scenarios with Dynamic URLs in Wyn
-
Get the transactions details in a Wyn report by passing the product name from sales aggregation visualized in a dashboard chart. Set the external URL as <base url>/reports/view/<documentID>?dp={"<parameterName>":[#{selection|"["<DimensionName>"]"}] for the chart visualization.
For example:
http://wyn.grapecity.com/reports/view/5bb586fe-b8e5-44cc-a4a6-cac972ea98aa?dp={"Parameter1":#{selection|"["ProductName"]"}}
-
Switch from a dashboard and pass over the date range selected in a slicer to another dashboard. Select the visualization such as chart:
<base url>/dashboards/view/<documentID>?dp={"<fromParameterName>":[#{slicer["<slicerScenarioName>"].minValue|"#value"}],"<toParameterName>":[#{slicer["<slicerScenarioName>"].maxValue|"#value"}]}
For example:
http://wyn.grapecity.com/dashboards/view/f681abb8-680a-47ab-ba15-499112ef3553?dp={"Min":[#{slicer["dateRangeSlicer"].minValue|"#value"}],"Max":[#{slicer["dateRangeSlicer"].maxValue|"#value"}]}
-
Direct users to a version of the knowledge base website http://wyn.grapecity.com/KB/lng=en that matches their language preference for Wyn Portals.
The expression to get this URL is:
http://wyn.grapecity.com/KB/lng=#{user.language}
For any questions on building dynamic URLs using the context variable expressions, please email us at Wyn.Experts@grapecity.com.
Understand the Story Behind Your Data
Wyn is a web-based BI and data analytics platform that provides greater insight into your data.
Wyn offers built-in tools for report and dashboard creation, data governance, security integration, embedded BI, automated document distribution, and a business-user friendly interface for self-service business intelligence.
Test drive on your own data with our free evaluation.
You can also request a personalized demo to address your individual BI needs.